Nextjs를 통해 깃허브 pages로 블로그 만드는 방법
1. 레포지토리 생성

레포지토리 이름은 {유저명}.github.io로 저장해준다.
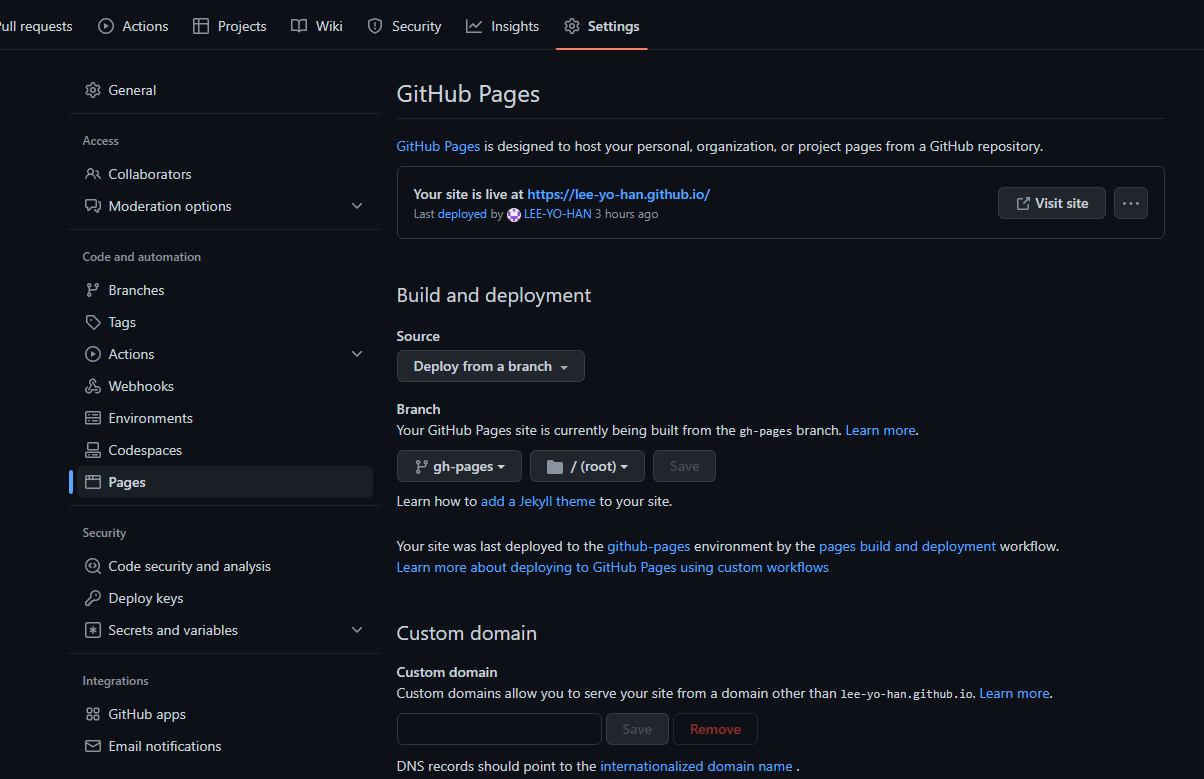
# 생성된 repo의 settings => pages에서 배포를 확인할 수 있다. (배포되는데 5 ~ 10분 정도 소요될 수 있다.)
2. 레포지토리 클론 후 nextjs 설치
// 현재 디렉토리에 설치
yarn create next-app .
// typescript
yarn create next-app . --typescript
3. gh-pages 설치
yarn add gh-pages --save-dev
4. package.json 수정
홈페이지 도메인 추가 및 scripts 수정

1번째 줄처럼 홈페이지를 입력하고,
scripts를 위와 같이 수정해준다.
"build": "next build && next export", // Nextjs를 정적 사이트로 배포하기 위함.
"predeploy": "npm run build",
"deploy": "touch out/.nojekyll && gh-pages -d out --dotfiles"-- touch out/.nojekyll
본래 gitpages가 jekyll 기반으로 _{filename}을
특수 리소스로 간주하고 최종 사이트에 복사하지 않기때문에
jekyll을 사용하지 않는다고 명시해 정상적으로 처리될 수 있도록 설정하기 위함
gh-pages -d out --dotfiles
현재 레포의 임시 복제본 생성 후, gh-pages브랜치가 없는 경우 브랜치생성.
기본 경로의 모든 파일 또는 선택적 src 구성의 패턴과 일치하는 파일만 복사하고
모든 변경 사항 커밋 후 푸시됨.
이미 gh-pages브랜치가 있는경우
제공된 파일에서 커밋을 추가하기 전에 원격의 모든 커밋으로 업데이트됨
src패턴과 일치하는 도트 파일도 포함시킴
참조: https://github.com/tschaub/gh-pages
GitHub - tschaub/gh-pages: General purpose task for publishing files to a gh-pages branch on GitHub
General purpose task for publishing files to a gh-pages branch on GitHub - GitHub - tschaub/gh-pages: General purpose task for publishing files to a gh-pages branch on GitHub
github.com
명령어 보기
yarn gh-pages --help

5. next.config.js 수정
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: false,
images: {
unoptimized: true, // 이미지 정상적으로 불러올 수 있도록함
},
compiler: {
styledComponents: true, // styled-components 사용 시 컴파일러에 추가
},
};
module.exports = nextConfig;
6. 배포
yarn deploycmd(명령 프롬프트)에서 실행 시 tought 를 사용할 수 없다는 에러가 날 수 있음
git bash로 실행해줘야 함.
7. 배포 후 설정
Export successful. Files written to D:\0. CORDING\INDI-PROJECT\github-blog\out
$ gh-pages -d out --dotfiles
Published
위 메세지가 뜨면 repository => settings => gitpages 의 Branch에
gh-pages가 생성됨
배포 브렌치로 설정해준 후 저장

'개발일지 > github' 카테고리의 다른 글
| [Github] 깃허브 토큰을 이용한 GithubAPI 사용 (0) | 2023.03.31 |
|---|---|
| utterances를 이용한 Nextjs Github blog 댓글 기능 구현 (0) | 2023.03.15 |
| GithubAPI를 이용한 repository 정보 불러오기 (0) | 2023.03.15 |
| Github pages 블로그에 Markdown 내용 불러오기 (0) | 2023.03.15 |




댓글