728x90
Github REST API 설명서
https://docs.github.com/ko/rest?apiVersion=2022-11-28
GithubAPI 이용 시 토큰이 필요한 경우 아래와 같이 토큰 발급이 가능하다.

우측 상단의 프로필을 통해 Settings 접근

좌측 하단의 Developer settings 접속

Tokens나 Fine-grained tokens를 통해 원하는 권한들을 설정해 토큰을 생성할 수 있다.
Github 홈페이지에 여러 api들이 많기때문에 필요에 따라 사용하면 좋을 것 같다.
여기서는 repository 안의 파일들의 정보만을 가져올 것이다.
requestURL
const BASE_URL =
"https://api.github.com/repos/{유저명을 포함한/레포지토리 이름}/contents/{데이터를 가져올 디렉토리}";
const options = {
headers: {
"Content-Type": "application/json",
},
};예를 들어 src의 posting이라는 디렉토리의 데이터들을 가져오고 싶다면
https://api.github.com/repos/name/some-repo/contents/src/posting
정도가 될 수 있다.
요청한url이 정상적으로 작동했다면 아래와 같이 데이터를 받을 수 있다.

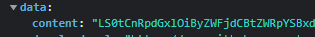
하지만 하나의 파일에 대한 구체적인 정보는 들어있지 않기 때문에, 한 단계로 더 들어가 정보를 받아온다면

위와 같은 base64로 인코딩된 content 데이터를 받아올 수 있다.
콘텐츠의 데이터를 정상적으로 받아오기 위해서는 아래와 같이 디코딩이 필요하다.
const eachMarkdown = async (name: string) => {
const url = `${BASE_URL}/${categoryName}/${name}`;
const response = await axios.get(url, options);
const content = Buffer.from(response.data.content, "base64").toString();
...
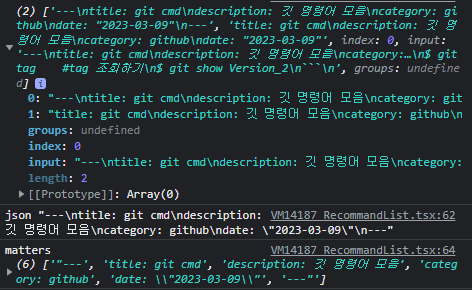
};코드가 정상적으로 작동한다면 아래와 같이 데이터들을 받아올 수 있다.

필요하다면 JSON.stringify나 정규식을 통해 원하는 데이터를 추출해도 좋다.

728x90
'개발일지 > github' 카테고리의 다른 글
| [Github] 깃허브 토큰을 이용한 GithubAPI 사용 (0) | 2023.03.31 |
|---|---|
| utterances를 이용한 Nextjs Github blog 댓글 기능 구현 (0) | 2023.03.15 |
| Github pages 블로그에 Markdown 내용 불러오기 (0) | 2023.03.15 |
| 깃허브 블로그 만들기 (0) | 2023.03.15 |




댓글