728x90
useNavigate로 다른 페이지의 화면으로 이동할 때, props처럼 값을 넘기는 방법을 알아봤다.
// 보내는컴포넌트.jsx
import { useNavigate } from "react-router-dom";
const 어떤함수=()=>{
const navigate = useNavigate()
let someDatas = {
name:"hihi"
value:"here"
}
return
<div onClick={()=>navigate(`/다른페이지주소`,{ state: someDatas });}>
다른페이지로 갑니당
</div>
}
// 받는 컴포넌트.jsx
import { useLocation } from "react-router-dom";
const 어떤함수=()=>{
const location = useLocation();
console.log(location);
}
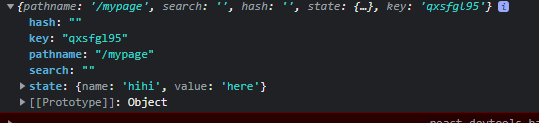
위와 같이 작성하면 콘솔은 아래와 같이 찍히게 된다.

const {state} = useLocation(); 과 같이 구조분해 할당을 통해 작성해서 필요한 데이터만 취해도 좋다.
728x90
'개발일지 > React' 카테고리의 다른 글
| z-index가 적용되지 않을때 (0) | 2023.01.31 |
|---|---|
| React에서 formData 코드 간소화하기 (0) | 2023.01.18 |
| React submit 이벤트 방지하기 (1) | 2022.10.02 |
| React 라이브러리 없이 페이지네이션 구현해보기 (1) | 2022.09.30 |
| React-responsive mideaQuery 반응형 적용해보기 (1) | 2022.09.26 |




댓글