지금까지는 z-index를 사용하면서 별다른 문제가 없었지만,
최근에 사이드 메뉴 바 작업을 진행하면서 이상한 현상이 발견됐다.

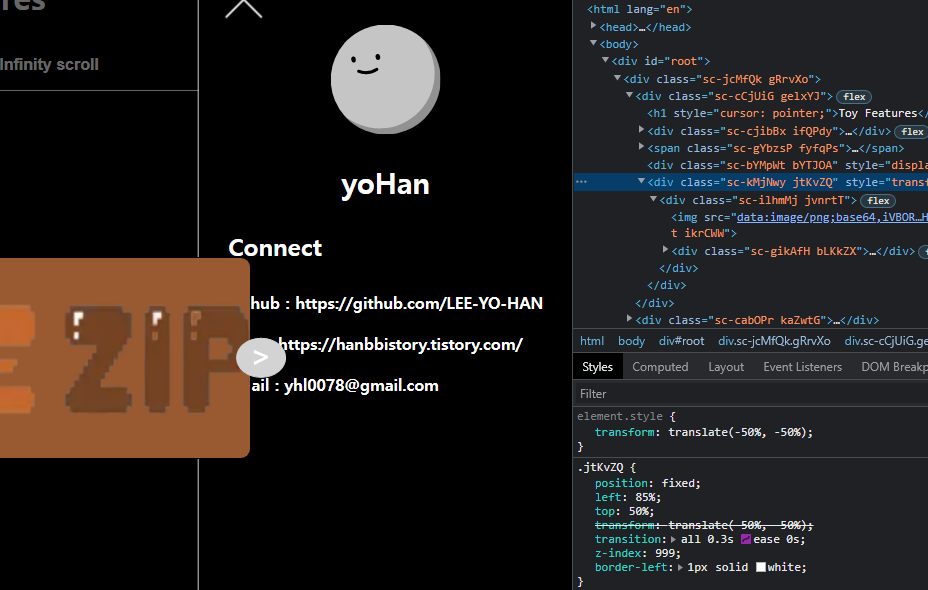
z-index 999가 무적인 줄 알았던 나는 position도 설정돼있는 요소인데 이게 대체 머선일인가 싶어 MDN에 쪼르르 달려갔다.
https://developer.mozilla.org/ko/docs/Web/CSS/z-index
z-index - CSS: Cascading Style Sheets | MDN
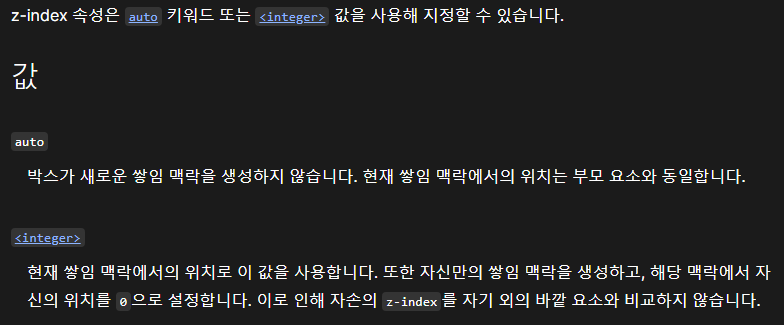
CSS z-index 속성은 위치 지정 요소와, 그 자손 또는 하위 플렉스 아이템의 Z축 순서를 지정합니다. 더 큰 z-index 값을 가진 요소가 작은 값의 요소 위를 덮습니다.
developer.mozilla.org

마지막 줄의 "자손의 z-index를 자기 외의 바깥 요소와 비교하지 않습니다." 이 부분으로 인한 문제로 생각됐다.

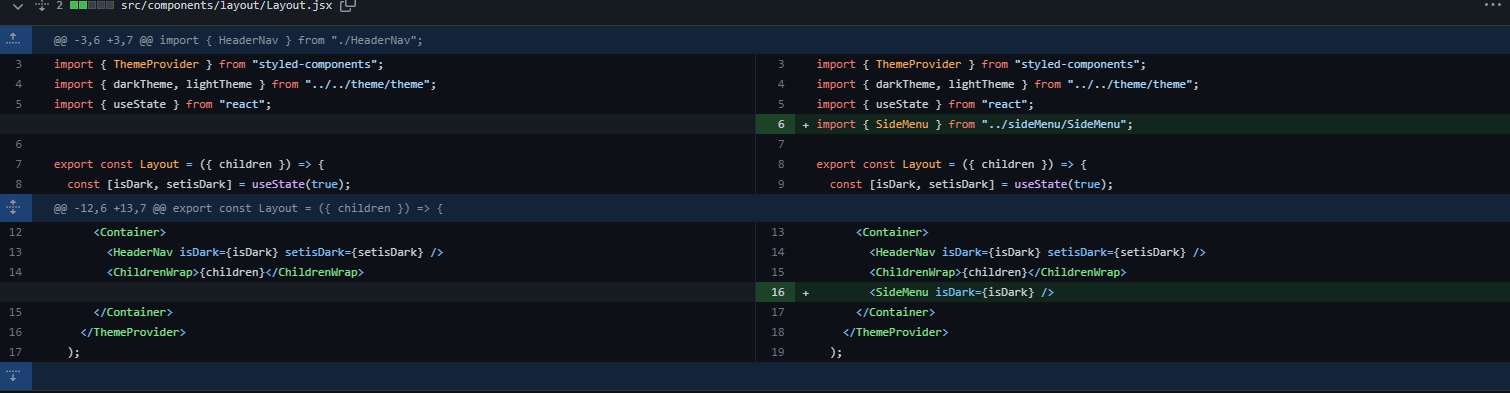
부모 요소는 부모 요소끼리, 자식 요소는 자식 요소끼리 경쟁하기 때문에, 기존 코드는 이와 같이 HeaderNav 안에 SideMenu가 있어 HeaderNav 내에서만 z-index를 비교하고 있던 것이었다.

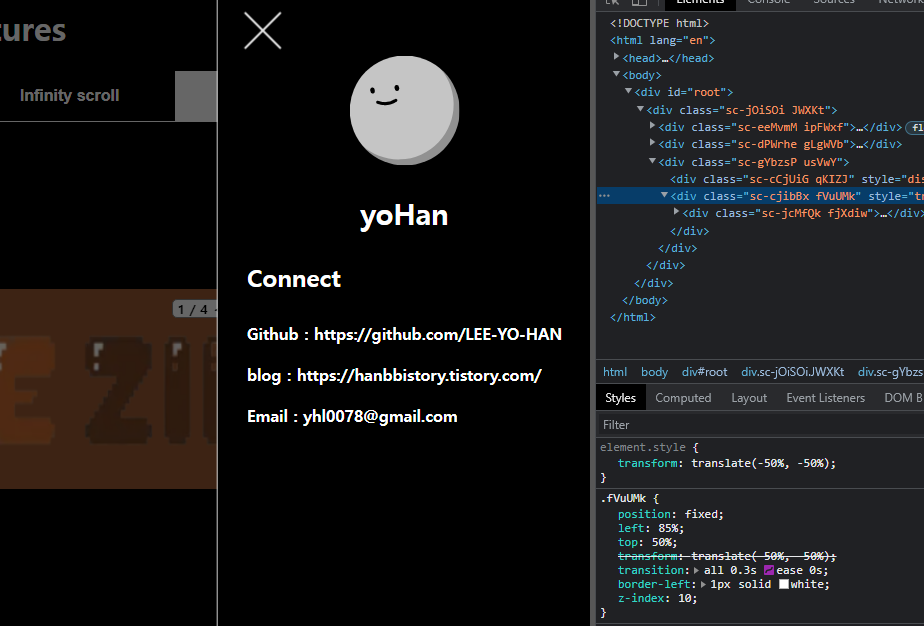
이처럼 SideMenu를 HeaderNav 밖으로 빼주니, 아래와 같이 정상적으로 작동하는 모습을 볼 수 있었다.

z-index가 제대로 작동하지 않을때 참고할만한 사항
1. 부모 요소는 부모 요소끼리 경쟁되고 있는지 확인한다.
2. Element가 static(position 속성의 default 값)이 아닌 position 속성이 설정되어있는지 확인한다.(relative, absolute, fixed, sticky)
3. opacity나 transform과 같은 css 속성이 설정돼있는지 확인한다. 해당 css요소가 설정돼있다면 1번의 기준에 맞춰 코드를 다시 작성해준다.
이정도만 해도 웬만한 버그는 잡을 수 있는 것 같다.
더 싶도 깊은 내용은 아래를 참고해보면 좋을 것 같다.
참조
https://coder-coder.com/z-index-isnt-working/
4 reasons your z-index isn't working (and how to fix it) - Coder Coder
Z-index is one of those CSS properties that causes a ton of frustration due to some strange rules. Learn just how z-index works and avoid common pitfalls.
coder-coder.com
'개발일지 > React' 카테고리의 다른 글
| React.memo 사용하기 (0) | 2023.03.16 |
|---|---|
| ContextAPI 사용해보기 (0) | 2023.03.16 |
| React에서 formData 코드 간소화하기 (0) | 2023.01.18 |
| React useNavigate로 props 넘기기 (0) | 2022.10.05 |
| React submit 이벤트 방지하기 (1) | 2022.10.02 |




댓글