그냥 카카오 맵 API를 사용해도 되지만
나는 모달로 만들어 사용하는 법을 선택했다.
라이브러리 없이 모달 창 만들기
https://hanbbistory.tistory.com/61
React 라이브러리 없이 모달창 만들기
모달창은 어떻게든 사용되기에 라이브러리 없이 만들어봤다. // 모달 버튼이 있는 페이지 // ModalTest.jsx import ModalPage from "./ModalPage"; import { useState } from "react"; export default function Mo..
hanbbistory.tistory.com
우선 카카오 API 키를 받아와야한다.

위 화면의 오른쪽 위에 App key 발급을 눌러주면 로그인 창이 나온다.
로그인을 하면 애플리케이션 추가를 누르고 키 값을 받아준다.

사업자명과 이름같은건 알맞게 적어주면 된다.
생성한 애플리케이션을 선택하면 플랫폼 설정하기 창이 나오는데, 조건에 맞는 플랫폼을 선택해준다.
(이 글에선 web으로 설정한다.)
react의 경우 로컬을 실행할때 기본값이 3000이기 때문에 localhost:3000을 기본 도메인으로 설정해준다.

도메인은 언제든지 추가/삭제가 가능하다.
도메인을 추가한 후 내 애플리케이션으로 돌아가서 JavaScript 키를 복사한 뒤, index.html에 붙여준다.
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급된키값"></script>
https://apis.map.kakao.com/이 화면에서 web으로 들어가면 자세한 사용 설명 등이 나온다.
이 문서를 참조하는 것도 좋지만 React에서 사용하기 편하게 하기 위해 나는 패키지를 사용하는 방식을 선택했다..
yarn add react-kakao-maps-sdk
참조할 공식문서
https://react-kakao-maps-sdk.jaeseokim.dev/docs/intro/
Tutorial | react-kakao-maps-sdk docs
Usage
react-kakao-maps-sdk.jaeseokim.dev
카카오 맵을 보여줄 컴포넌트를 만들어준 뒤
import styled from "styled-components";
import { Map, MapMarker } from "react-kakao-maps-sdk";
export const KakaoMapModal = ({ showModal, closeModal }) => {
return (
<>
{showModal ? (
<StyledBackground onClick={closeModal}>
<StyledModalContainer onClick={(e) => e.stopPropagation()}>
<Map
className="myMap"
style={{ width: "500px", height: "500px" }}
center={{ lat: 33.5563, lng: 126.79581 }}
level={3}
>
<MapMarker position={{ lat: 33.55635, lng: 126.795841 }}>
<div style={{ color: "#000" }}>월정리에옹</div>
</MapMarker>
</Map>
</StyledModalContainer>
</StyledBackground>
) : null}
</>
);
};
const StyledBackground = styled.div`
position: fixed;
top: 0;
left: 0;
bottom: 0;
right: 0;
background-color: rgba(0, 0, 0, 0.4);
z-index: 0;
cursor: auto;
`;
const StyledModalContainer = styled.div`
position: fixed;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
.myMap {
border-radius: 20px;
box-shadow: 1px 1px 10px 1px rgb(71, 181, 255);
}
`;
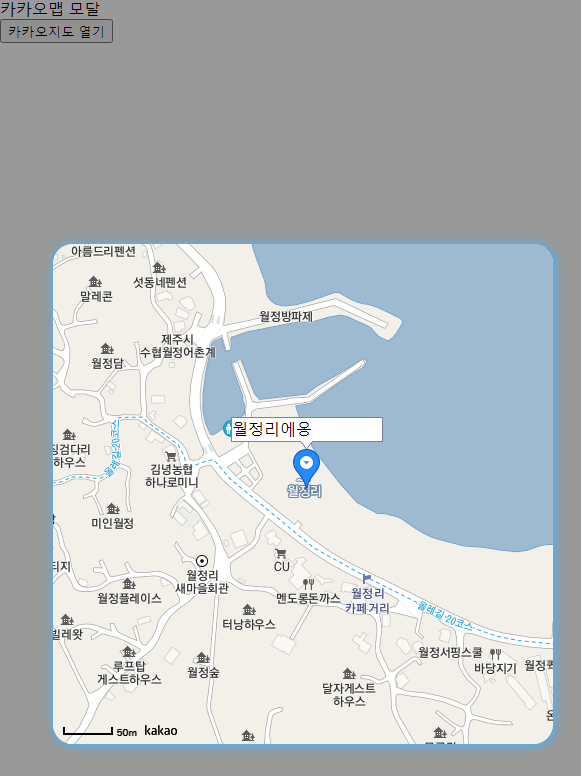
버튼을 눌러주면


지도가 잘 나오는 것을 볼 수 있다.
기타 응용할 예제들은 공식문서에 잘 나와있다.
'개발일지 > React' 카테고리의 다른 글
| React 라이브러리 없이 페이지네이션 구현해보기 (1) | 2022.09.30 |
|---|---|
| React-responsive mideaQuery 반응형 적용해보기 (1) | 2022.09.26 |
| React 무한스크롤 만들어보기 (1) | 2022.09.20 |
| React 라이브러리 없이 모달창 만들기 (1) | 2022.09.17 |
| React datepicker 사용하기/css (0) | 2022.09.15 |




댓글