728x90
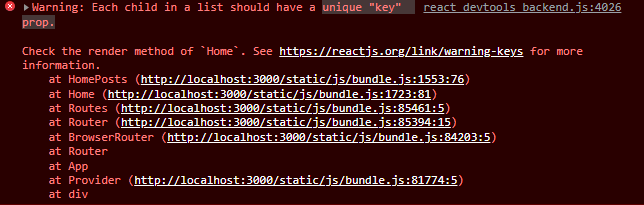
컴포넌트를 map() 메서드로 돌릴때 아래와 같은 오류를 볼 수 있다.

일단 React에서 배열을 map으로 돌릴 때 배열의 원소가 key값을 갖고 있지 않아서 생기는 문제이다.
이 오류가 떠도 사용에는 문제가 없지만, 빨간 콘솔을 보기 싫으니 지워봐야겠다.
// Home.jsx return
<div className="listTop">
<h1>뭐할까용</h1>
<Button variant="contained" onClick={() => navigate("/addPost")}>글쓰기</Button>
</div>
<div className="listBody">
{todoList.map((item)=>(
<HomePosts id={item.id} title={item.title} comment={item.comment} />
))}
</div>키값을 달라니 컴포넌트에 키를 추가해줘야겠다.
// Home.jsx return
<div className="listTop">
<h1>뭐할까용</h1>
<Button variant="contained" onClick={() => navigate("/addPost")}>글쓰기</Button>
</div>
<div className="listBody">
{todoList.map((item)=>(
<HomePosts key={item.id} id={item.id} title={item.title} comment={item.comment} />
))}
</div>컴포넌트에 리스트의 각 id를 key값으로 줘봤다.
index를 사용해도 된다고 하지만, 구글선생님은 그게 별로 좋은 방식이 아니라고 하니, (배열 순서 변경 시 등, 값이 엉킬 수 있다.) id를 넣어줬다.
결과는

오류 창이 잘 사라져있는 것을 볼 수 있다.
key 값을 정해줘도 오류 창이 보이는 경우라면,
값을 받는 컴포넌트 안에 또 key를 넣어줬는지 확인해보자.
// Post.jsx return
<div key={props.key} className="postList">
<div onClick={() => navigate("/detail:id")} className="commentBox">
<h3 className="title">{props.title}</h3>
<p className="comment">{props.comment}</p>
</div>
</div>혹시 값을 받는 컴포넌트 안에 이런 식으로 작성돼있다면 key값은 지워주자.
console.log()로 props를 호출해보면, 어차피 key값은 내려받지 않는다.
728x90
'개발일지 > React' 카테고리의 다른 글
| React styled Component hover (0) | 2022.09.09 |
|---|---|
| React input으로 이미지 업로드/미리보기 (0) | 2022.08.31 |
| React에서 bootstrap/bulma css사용하기 (0) | 2022.08.25 |
| 리액트 렌더링 조건 (0) | 2022.08.20 |
| React 함수형 컴포넌트간 데이터 전송 (0) | 2022.08.17 |


댓글