728x90
React를 사용하면서 서버와 연결하기 전,
Post Man을 통해 임시로 서버를 연결해서 React의 view가 어떻게 처리되는지 보고싶을때, 데이터가 어떻게 들어가있는지 확인하고 싶을때 사용할 수 있다.
postman
Postman API Platform | Sign Up for Free
Postman is an API platform for building and using APIs. Postman simplifies each step of the API lifecycle and streamlines collaboration so you can create better APIs—faster.
www.postman.com
Post Man을 쓰기 전에, 먼저 json server를 설치해주자
yarn add json-server
npm install json-server위 명령어를 입력하면 우리의 임시 DB가 자동으로 만들어진다.

설치가 완료된 후 아래의 명령어를 입력하면 이 서버가 실행된다.
yarn json-server --watch db.json --port 3001포트를 설정해주지 않으면 기본값은 3000이다.
보통 리액트를 로컬로 실행시킬때의 포트도 3000이니 3001로 서버를 열어주자.
그러면 서버가 아래와 같이 우리를 반겨준다.

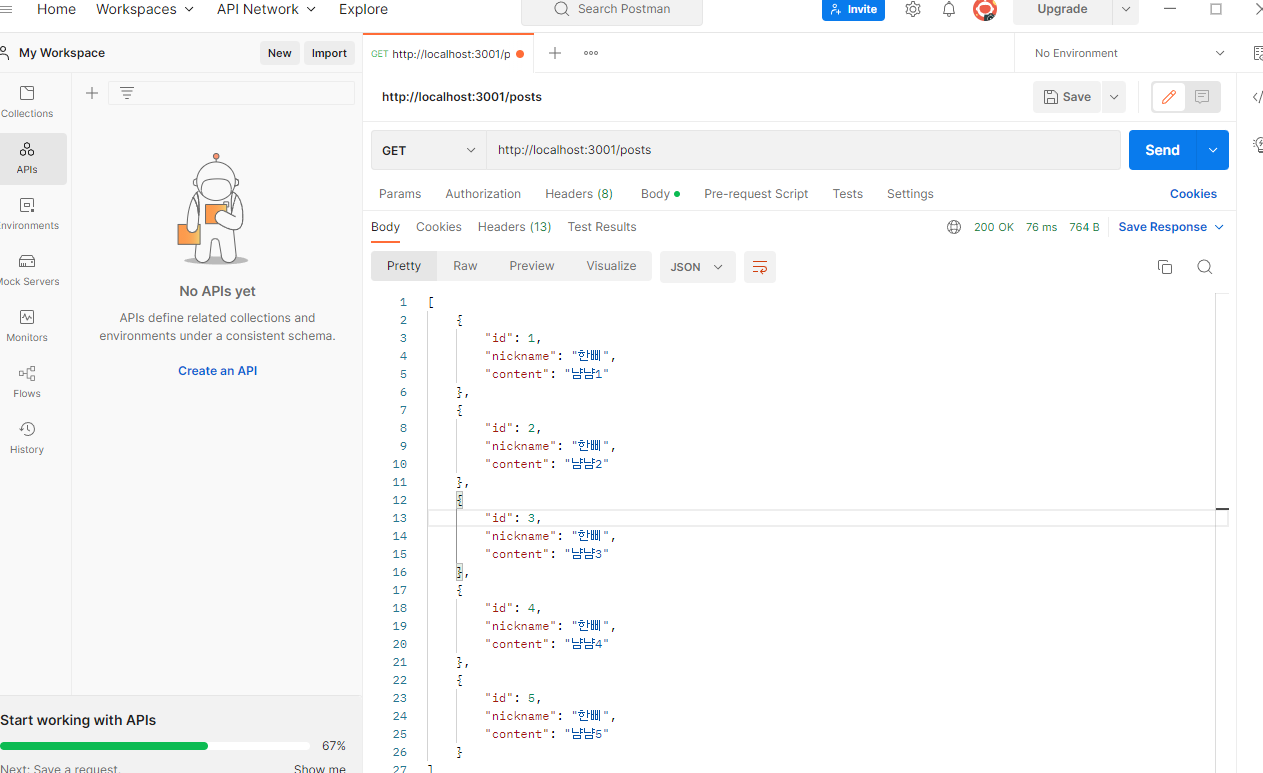
이제 Post Man을 설치하거나, 웹에 로그인을 한 후 post man에 해당 url을 입력해주면,
get, post, put, delete 등 다양한 요청을 처리할 수 있게 된다.

이제 이 데이터를 토대로 redux 작업을 진행하면 된다.
728x90
'개발일지 > redux' 카테고리의 다른 글
| TypeScript-React에서 ReduxToolkit 사용해보기 (0) | 2023.01.18 |
|---|---|
| React에서 reduxtoolkit 사용해보기 .with AsyncThunk (0) | 2022.09.01 |
| React에서 redux 사용해보기 (0) | 2022.08.22 |



댓글