jest란?
단순성에 중점을 둔 javascript 테스트 프레임워크이며, babel, Typescript, node, React, Angular, Vue 등을 사용하는 프로젝트에서 작동한다.
본 포스팅은 React 환경을 기준으로 작성되었다.
1. jest 설치
npm install --save-dev jest @babel/preset-env
# or
yarn add --dev jest @babel/preset-envnode.js 환경에서 import 등의 ES6 문법을 사용하기 위해 @babel/preset-env도 함께 설치해준다.
2. 루트 경로에 babel.config.js 파일 생성
module.exports = {
presets: [
"@babel/preset-env",
// typescript를 사용하는 경우 yarn add --dev @babel/preset-typescript 설치 후
// 아래와 같이 preset을 추가해준다.
// "@babel/preset-typescript"
],
};
babel config 파일까지 생성이 완료됐다면 test 파일을 사용할 준비가 다 된 것이다.
3. jest가 인식하는 test file
- filename.test.js
- filename.spec.js
4. 테스트 실행
jest 커맨드만으로도 테스트 코드를 진행할 수 있지만, 다른 플래그와 함께 사용할 수 있다.
--coverage: 프로젝트의 테스트 커버리지를 함께 나타내준다.
--watch: 대상 코드나 테스트 코드에 변경이 생기면 테스트를 다시 실행한다.
ex) yarn jest --watch --coverage
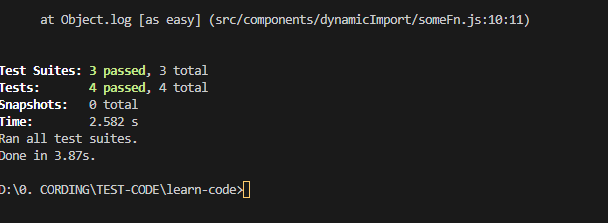
jest만 실행한 터미널

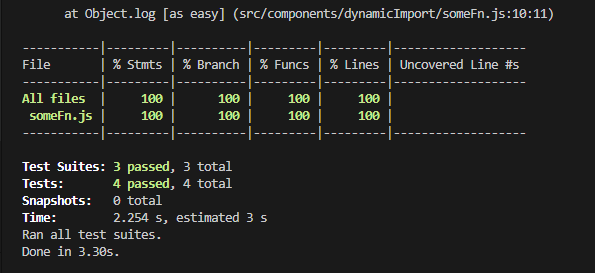
--coverage와 함께 실행한 터미널

참고 : jest는 테스트 코드 내에서 오류가 발생할 때만 테스트를 fail시키기 때문에 test("",()=>{})와 같이 테스트 코드를 작성하지 않아도 테스트를 통과할 수 있다.
5. 테스트코드 패턴
AAA 패턴 (Arrange - Act -Assert)
A 조건에서 B를 실행했을때 예상한 결과가 C가 나오는가? 라는 흐름의 패턴이다.
사용 예제
// 기존 함수
export const add = (a, b) => {
return a + b;
};
// somefn.spec.js - 테스트코드 함수
import { add } from "./someFn";
test("add 함수 테스트: result = a+b", () => {
// 조건
const a = 2;
const b = 3;
const result = 5;
// 실행
const actResult = add(a, b);
// 평가
expect(actResult).toBe(result);
});평가 부분의 코드는 .toBe() 라는 matcher 함수를 통해 actResult를 실행했을때 result가 나올 것이라는 기대를 갖고 코드를 평가하게 된다.
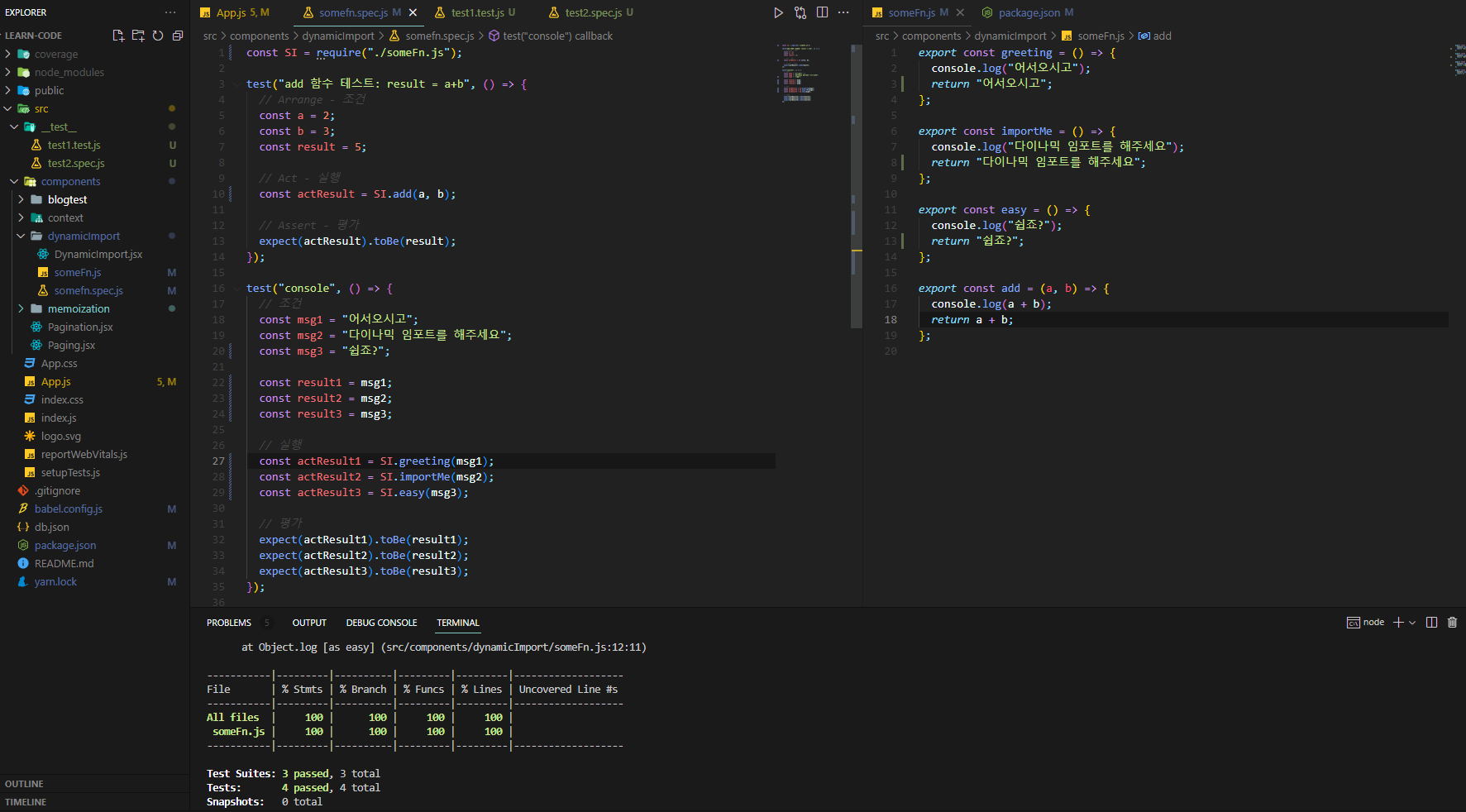
아래와 같이 여러 함수를 한 테스트 코드 안에 넣을 수도 있지만, 리팩토링 시 불편한 경험을 할 수 있기 때문에 상황에 맞게 사용해주는 것이 좋을 것 같다.

주요 matcher 함수
- toBe() : 원시형 데이터 비교
- toEqual() : 참조형 데이터를 깊은 비교를 통해 비교
- toBeTruthy() : 값이 참인지 검사
- toContain() : 특정 요소가 배열 안에 존재하는지 검사
- not : 다른 matcher 함수 앞에 체이닝해 사용하며, 해당 값의 반대값이 참인지 검사 (not은 함수가 아닌 property)
공식 문서에서 더 자세하게 확인해볼 수 있다.
https://jestjs.io/docs/using-matchers
Using Matchers · Jest
Jest uses "matchers" to let you test values in different ways. This document will introduce some commonly used matchers. For the full list, see the expect API doc.
jestjs.io
6. 테스트 코드를 통해 할 수 있는 것
- 내가 작성한 함수들이 내가 원하는대로 작동하는지 확인할 수 있다.
- 테스트 코드 작성을 통해 TDD 방식의 개발 방법론을 적용할 수 있다.
TDD란?
TDD 테스트 주도 개발(Test Driven Development)을 뜻하며 테스트 케이스를 우선적으로 설계해 개발을 진행하는 방법론이다.
1. 테스트 케이스를 우선적으로 설계하고
2. 함수를 테스트 케이스에 맞춰 제작하며,
3. 로직을 개선하며 1~3을 반복한다.
즉, 실패-성공-리팩토링의 반복으로 볼 수 있다.
TDD의 예시
https://velog.io/@velopert/TDD%EC%9D%98-%EC%86%8C%EA%B0%9C
TDD의 소개
TDD (Test Driven Development · 테스트 주도 개발) 에 대해서 알아봅시다! TDD 는 테스트가 개발을 이끌어 나가는 형태의 개발론입니다. 가장 쉽게 설명하자면, 선 테스트 코드 작성, 후 구현 인데요, 이
velog.io
참조
Jest
By ensuring your tests have unique global state, Jest can reliably run tests in parallel. To make things quick, Jest runs previously failed tests first and re-organizes runs based on how long test files take.
jestjs.io
'개발일지 > JavaScript' 카테고리의 다른 글
| Promise.all()은 언제 쓰고 왜 쓰나요? - 여러 비동기 요청 한 번에 처리하기 (1) | 2023.05.19 |
|---|---|
| Dynamic import를 사용해 동적으로 모듈 가져오기 (0) | 2023.03.18 |
| javaScript 스프레드 연산자로 객체 다뤄보기 (0) | 2022.10.07 |
| 자바스크립트 씹어먹기 (1) | 2022.09.27 |
| javaScript axios 사용하기 (0) | 2022.08.27 |




댓글